- Shopify product image size: 2048 x 2048 px or 800 x 800px
- Shopify collection image size: 2048 x 2048 px
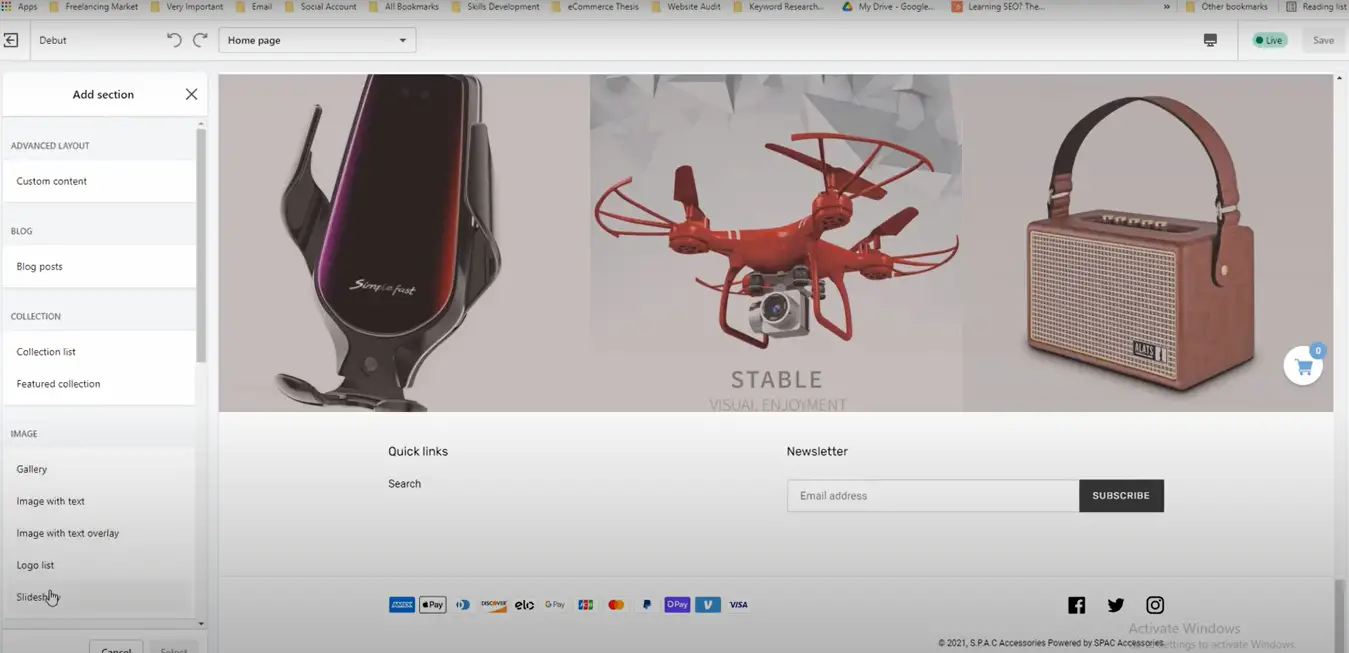
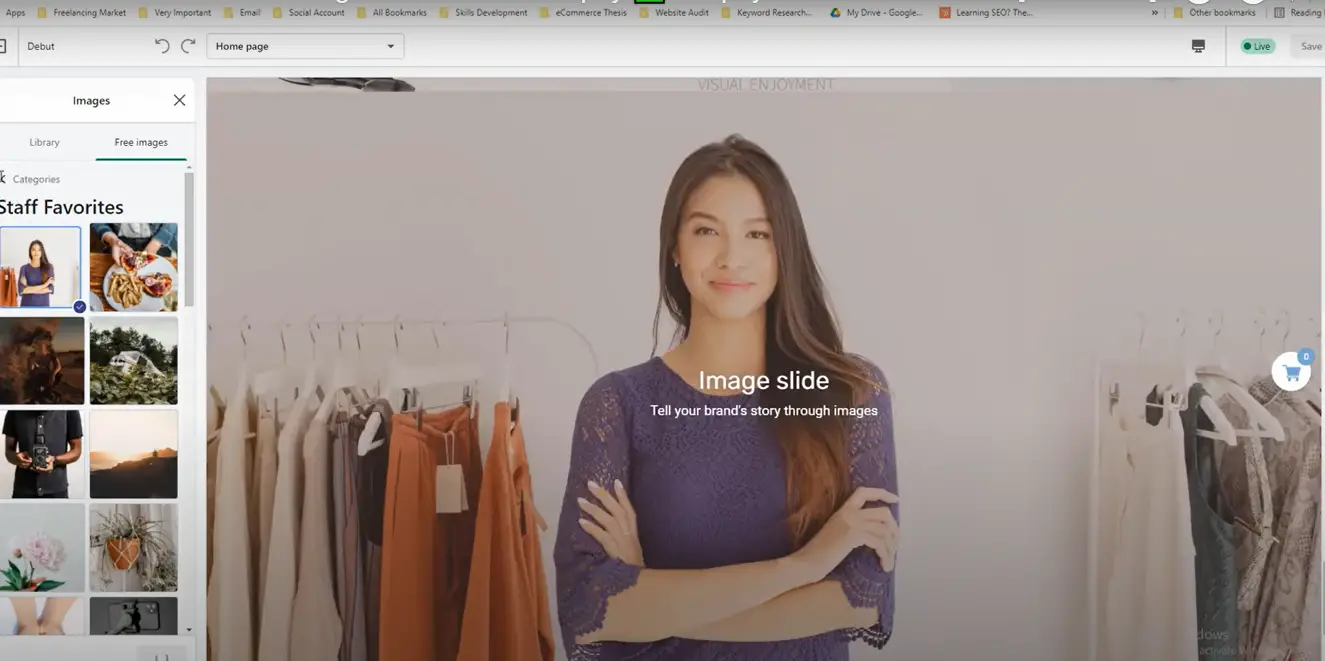
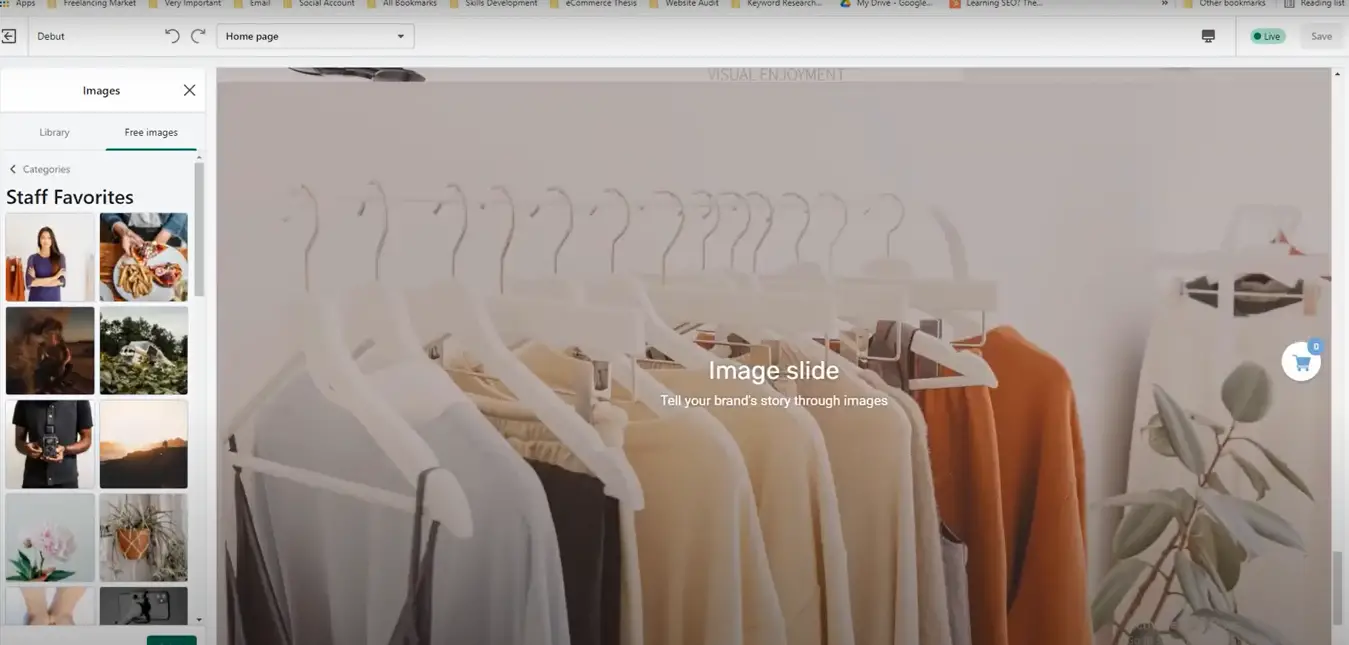
- Shopify slideshow image size: 1200 to 2000px width, 400 to 600px height
- Shopify header image size: Height no more than 120 px
- Shopify banner size: 1200 x 400 to 600 pixels
- Shopify logo size: 450 x 250px
If you’re running an online store, then you know that images are a critical part of the user experience. The wrong image can ruin your conversion rate, and the right image can help increase sales.
In this guide, we’ll discuss everything you need to know about optimizing Shopify images: sizes, quality, and SEO. We’ll also provide some tips on how to create high-quality images that will improve the user experience on your website. Let’s get started!
Table of Contents
Shopify Images Sizes
When it comes to Shopify images, there are three important things to keep in mind: size, quality, and SEO. The following section will discuss each of these topics in detail.
Shopify Image Size Guidelines
There is no one-size-fits-all answer when it comes to Shopify image sizes. However, we can provide some general guidelines that will help you create high-quality images that look great on all devices.
The following table lists the recommended image dimensions for various page types:
- Shopify product image size: 2048 x 2048 px or 800 x 800px
- Shopify collection image size: 2048 x 2048 px
- Shopify slideshow image size: 1200 to 2000px width, 400 to 600px height
- Shopify header image size: Height no more than 120 px
- Shopify banner size: 1200 x 400 to 600 pixels
- Shopify logo size: 450 x 250px
As you can see, the recommended image dimensions vary depending on the page type. The best way to determine the correct image size is to experiment with different sizes and find what works best for your store.
Shopify Image Quality
When it comes to Shopify images, quality is just as important as size. The following tips will help you create high-quality images that look great on all devices:
- Coordinate with your Shopify theme: The best way to ensure that your images look great is to coordinate with your Shopify theme. Most themes include built-in styles for images, so it’s important to use the correct dimensions and file type. The theme might specify different dimensions!
- The higher the resolution, the better the image will look on different devices. Most digital cameras have a resolution of at least 12 megapixels, which is more than enough for online use. If you’re using an iPhone or other mobile device, make sure to use the highest resolution setting.
- Check how it looks on mobile, retina and desktop because the images will be sized different on each. You can use the Blisk browser to emulate every device, from iPads to Galaxy phones!
- Use high-quality images: The better the quality of the image, the less compression will be applied. This means that the image will look sharper and less pixelated.
- Use appropriate file formats: The most common file formats for images are JPEG, PNG, and GIF. JPEG files are best for photos, while PNG files are best for graphics or logos. GIFs should only be used for simple animations, as they don’t support transparency or gradients.
- Optimize your images: There are a number of tools you can use to optimize your Shopify images. For example, you can use Photoshop to reduce the file size without sacrificing quality. You can also use a tool like TinyPNG to reduce the file size
Always consider calls to action such as buy now buttons and add them to your images.
Brand Imagery Inspiration for Shopify
When it comes to creating high-quality images for your Shopify store, it’s important to be creative and think outside the box. The following section contains some brand imagery inspiration that will help you get started.
Shopify Logo
The Shopify logo is one of the most important pieces of branding for your store. The following tips will help you create a logo that represents your brand and stands out from the competition:
- Keep it simple: The best logos are simple and easy to remember. Try to avoid using too many colors or complex designs.
- Use your brand colors: The best way to create a cohesive look for your store is to use the same colors in your logo and throughout your branding.
- Make it unique: The best logos are unique and easily recognizable. Avoid copying other brands or using generic designs.
Think about fonts and typography. The typography in your logo is just as important as the design. The following tips will help you choose the right font for your brand:
- Use a simple font: The best fonts are simple and easy to read. Try to avoid using too many different fonts or typefaces in your logo.
- Use your brand’s typeface: If you have a custom typeface for your brand, use it in your logo. This will help create a cohesive look for your store.
- Use standard fonts: There are a number of standard fonts that are perfect for logos. Some of the most popular fonts include Arial, Helvetica, and Times New Roman.
SEO for Shopify Images
One of the most important aspects of optimizing Shopify images is SEO. The following tips will help you improve the visibility of your images in search results:
- Use keyword-rich file names: When saving your images, use a keyword-rich filename that accurately describes the image. For example, if you’re uploading a photo of a dog, name the file “dog.jpg.” This will help improve the visibility of your image in search results.
- Add alt text: Alt text is an HTML attribute that provides a brief description of an image. This information is used by search engines to determine the relevance of an image to a particular query. The alt text should be brief, keyword-rich, and accurate.
- Add captions: Captions are another great way to improve the visibility of your images in search results. They provide additional information about an image that can help searchers determine if the image is relevant to their query. Captions should be brief, keyword-rich, and accurate.
In this guide, we’ve discussed the importance of optimizing Shopify images and provided some tips on how to do it effectively. Follow these tips and you’ll be able to create high-quality images that look great on all devices. Thanks for reading!




![How much does it cost to print 1,000 flyers? [Stats]](https://banneradviser.com/wp-content/uploads/2022/03/maxresdefault-218x150.jpg)

![What are Yard Signs Made Of? [Science] What are Yard Signs Made Of A Look at the Different Types of Materials Used in Making Yard Signs](https://banneradviser.com/wp-content/uploads/2022/04/pumpkin-2759904_1280-218x150.jpg)









![Etsy Image Sizes: Picture, Banner & Listing Dimensions [2022] How to Create an Etsy Banner Size, Dimensions, and Tips](https://banneradviser.com/wp-content/uploads/2022/04/AdobeStock_245675588-min-218x150.jpeg)

![Discord Profile Picture Size + Banner, Emoji Image Dimensions [Guide] Discord Profile Picture & Banner Image Size Guide Everything You Need to Know](https://banneradviser.com/wp-content/uploads/2022/04/sifcjhruwpm-1-218x150.jpg)